Zella Woocommerce Theme Guide
- By: NasaTheme Studio
- Demo: Demo Zella Theme
- Email: nasathemes@gmail.com
We would like to thank you for purchasing Zella theme.
This file will teach you how to set up and use the Zella WordPress theme. I hope that you will find it easy to use and customize. I really wish it will fulfil your needs Please read this manual, because it covers almost all the aspects needed for you to know about installing & running the theme. Enjoy your Zella theme!
Best Regards,
Nasa WordPress Team
Installing WordPress
To install this theme you must have a working version of WordPress already installed. For information in regard to installing the WordPress platform, please see the WordPress Codex – https://codex.wordpress.org/Installing_WordPress
Installing Zella Theme
To install Zella theme please follow these steps:
1. Download
Download a theme package file from ThemeForest. Unzip the package file on your computer – theme package folder will be created.
2. Installing a WordPress theme is super easy via your Dashboard
Step 1 Login to your WordPress admin
Step 2 Find Appearance → Themes in the Dashboard.
Step 3 Click button Add New (on top of the page) and go for Upload option.
Step 4 Open the browse, then pick zella-theme.zip in the downloaded Theme package from ThemeForest.
Step 5 Click Install Now.
3. Installing By FTP
In some cases, the Wordpress theme maybe too large to install through Wordpress dashboard. In such situations, we suggest you to upload the theme via FTP.
If you don't know how to use FTP, visit this link for more information: https://codex.wordpress.org/FTP_Clients.
In general, first, you need to uncompress the Wordpress theme ".zip" in the Themepackage downloaded from Themeforest. But in Zella Theme Package, we have unziped them already into Zella folder and . Each unzipped folder contains all nessesary files to install the theme, include layouts, css and php files contained all theme code. Using the FTP to transfer the folder of this theme to the Wordpress theme's root directory: /wp-content/themes.
Do not upload any of the other files or folders such as licensing or resource or documentation. Uploading any of the other folders may cause problems, making the theme not work properly. And the sample data folder will be use to import demo data, check the INSTALL DATA DEMO later.
Learn more from Wordpress Official Documentation on installing theme with FTP client or with cPanel: https://codex.wordpress.org/Using_Themes
4. Activate Theme to be Your Default Theme
After successful upload the theme, activate to set it your theme.
Go to your Dashboard > Appearance >Themes > Activate Zella Theme is now yours.
5. Install plugins require
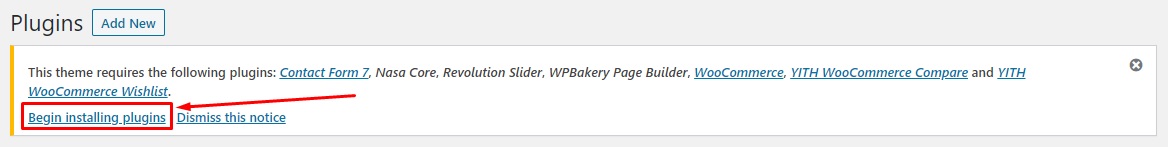
Right after you have activated the theme, a notification will appear, suggest you to continue with the installation of the plugins recommended in order to get the best functions like our demo's.
Follow these steps to install plugins:
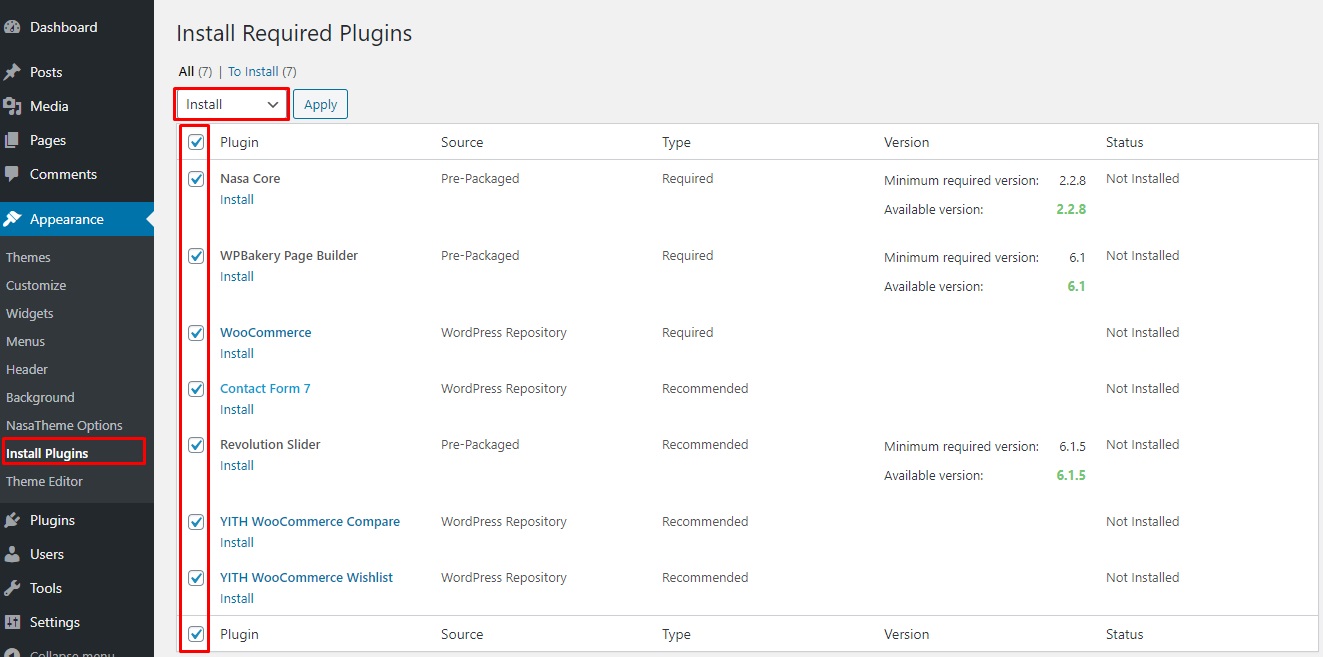
Step 1 Click 'Begin installing plugins' or go to Dashboard > Appearance > Install Plugins and select the plugins you need to install from the list
(Recommend select ALL plugins).

Step 2 Choose Install, then Click Apply to begin the action

This theme comes bundled with many plugins. Some are required and some are optional.
- Nasa Core - Frameworks of theme (Required).
- WooCommerce - WordPress eCommerce plugin (Required).
- WPBakery Page Builder - Used for page builder (Required).
- Revolution Slider - Used for the Slider (Optional).
- Contact Form 7 - Used for contact form and newsletter signup (Optional).
- YITH Woocommerce Compare - Use to create the Products Compare (Optional).
-
YITH WooCommerce Wishlist - Adds wishlist functionalty to category grid and product pages(Optional)
(We have developed the Nasa Wishlist feature, you can choose not to install this plugin to use the Nasa Wishlist feature instead).
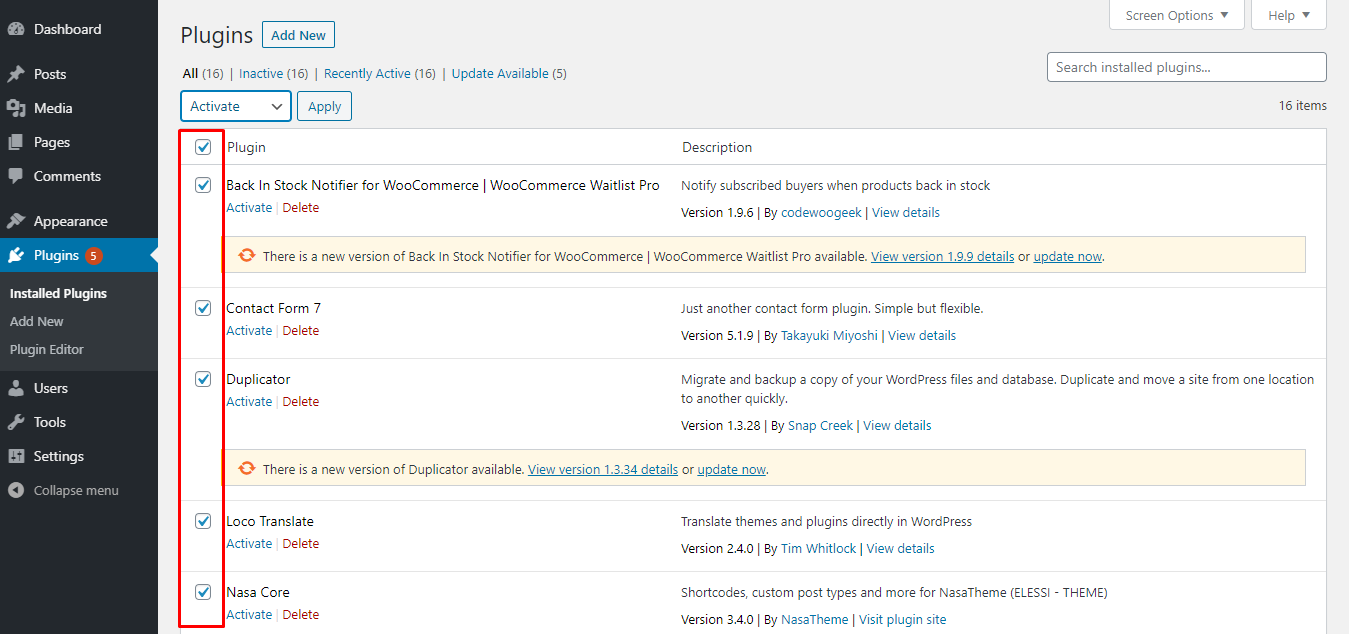
Step 3 They need to be activated them. Select all plugins and Click Active

Installing Demo Content
1. One Click install
With Zella theme, you can import our sample data with only easy one click install.
Before installing, there are some notes worth checking:
- Make sure you have installed all recommended plugins before importing sample data.
- It is better to install sample data on a fresh Wordpress installation (means removing older data if existed).
- The import process may take several minutes due to large size data and your server capacity. If your server setting "Max Execution Time" is too low, increase it (contact your hosting provider).
Recommend:
max_execution_time = 3000
PHP Max Input Time: max_input_time = 3000
upload_max_filesize = 128M
PHP Max Input Vars: max_input_vars = 5160;
- Please do not close the browser until it finished. If it fails, please run this process again until seeing the "Success Message".
- If you have to run the process more than once, menu items may be duplicated. Just go to Appearance > Menus and edit/delete Main Menu items
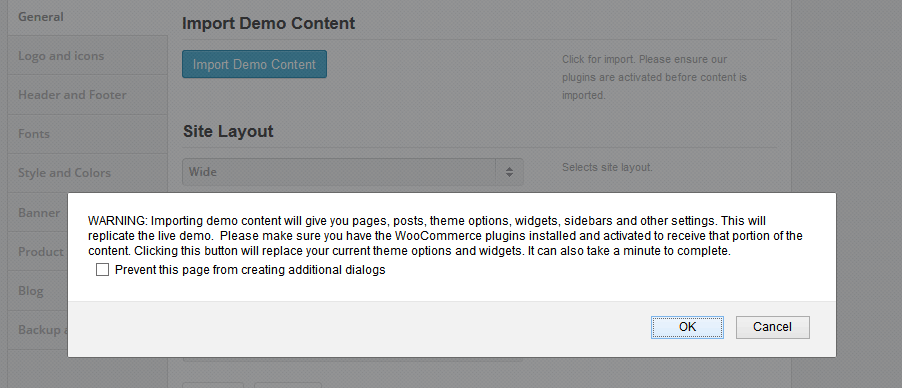
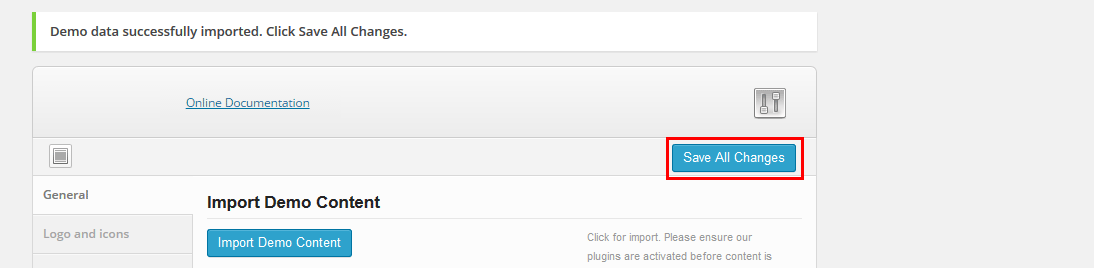
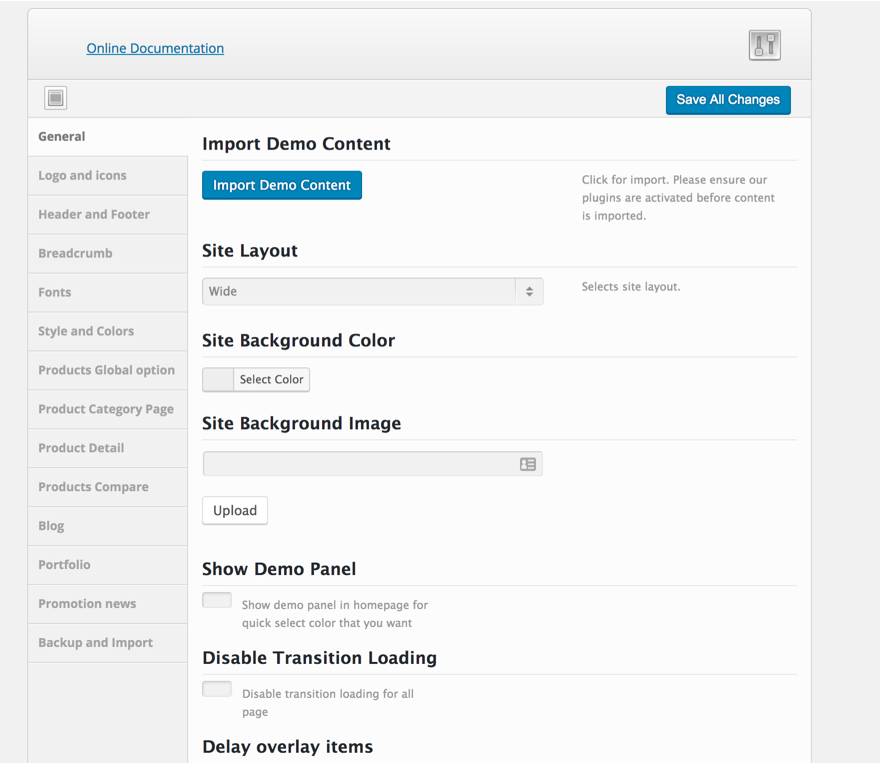
Now, let's import the sample demo. Navigate the Dashboard -> Appearance -> NasaTheme Options -> General -> Click Import Demo Content button

Wait until you get successful message like below.
If you have to run the process more than one time, menu items may be duplicated. Just go to Appearance > Menus and edit/delete Main Menu items

2. Go to Settings > Permalinks to setting for url friendly of permalinks your site.
Settings page
1. Create page with Visual Composer page builder
You can quickly build a home page using WPBakery Page Builder for WordPress. It is a drag and drop frontend and backend page builder plugin that will save you tons of time working on the site content. You will be able to take full control over your WordPress site, build any layout you can imagine without a single touch of code. No programming knowledge required!
From your Dashboard, navigate to Pages
- Select All Pages to see all pages. Then click edit the page you want.
- Select Add New to create new page
Each one page always include lot of parts like Header, Main Page, Widget Sidebar and Footer. The main page may be build using WPBakery Page Builder mentioned above. (It is licensed, but we have purchased and included for you).
Have you ever used WPBakery Page Builder? Please follow this guide first :VIDEO TUTORIALS ACADEMY
Using Visual Composer, you can drag and drop elements you want to build your page layout.
2. Theme Elements
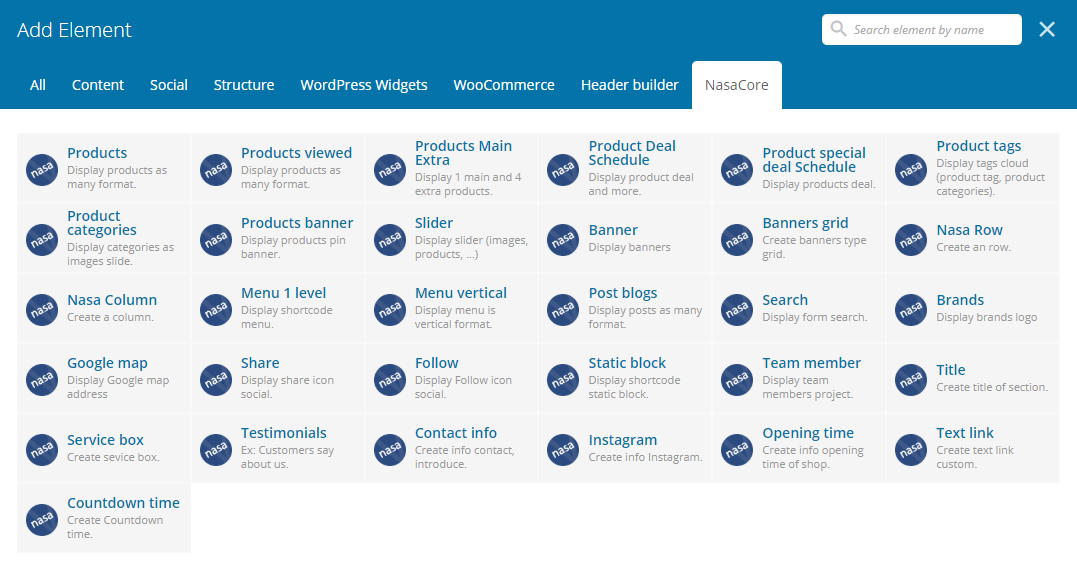
Moreover we also provide to you more elements to create your shop page easier. They are named Nasa elements:
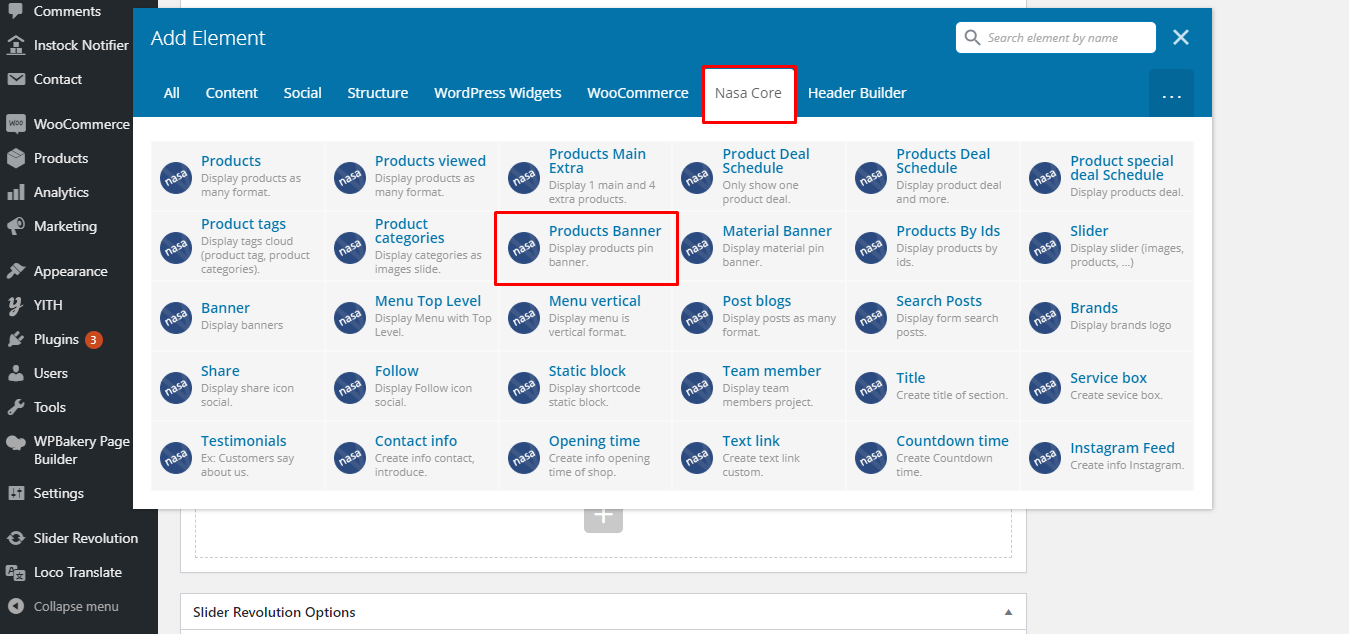
Using Visual Composer -> Click Add element -> Select Nasa Core -> Choose Elements you want

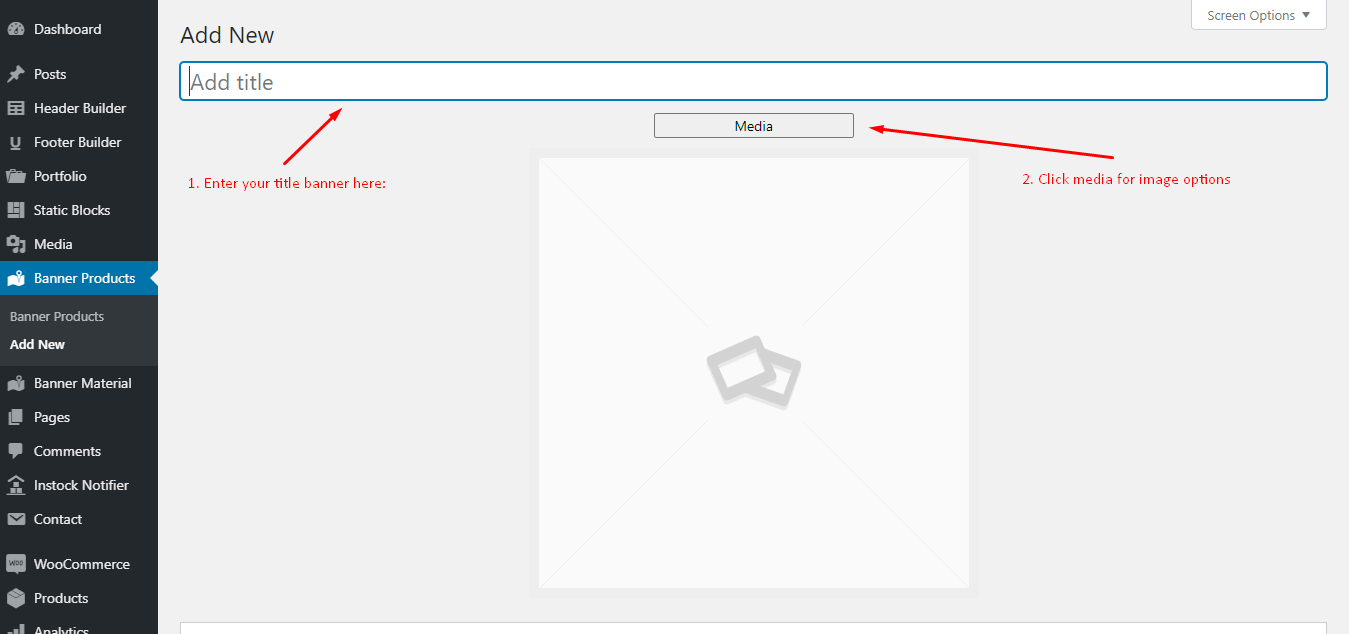
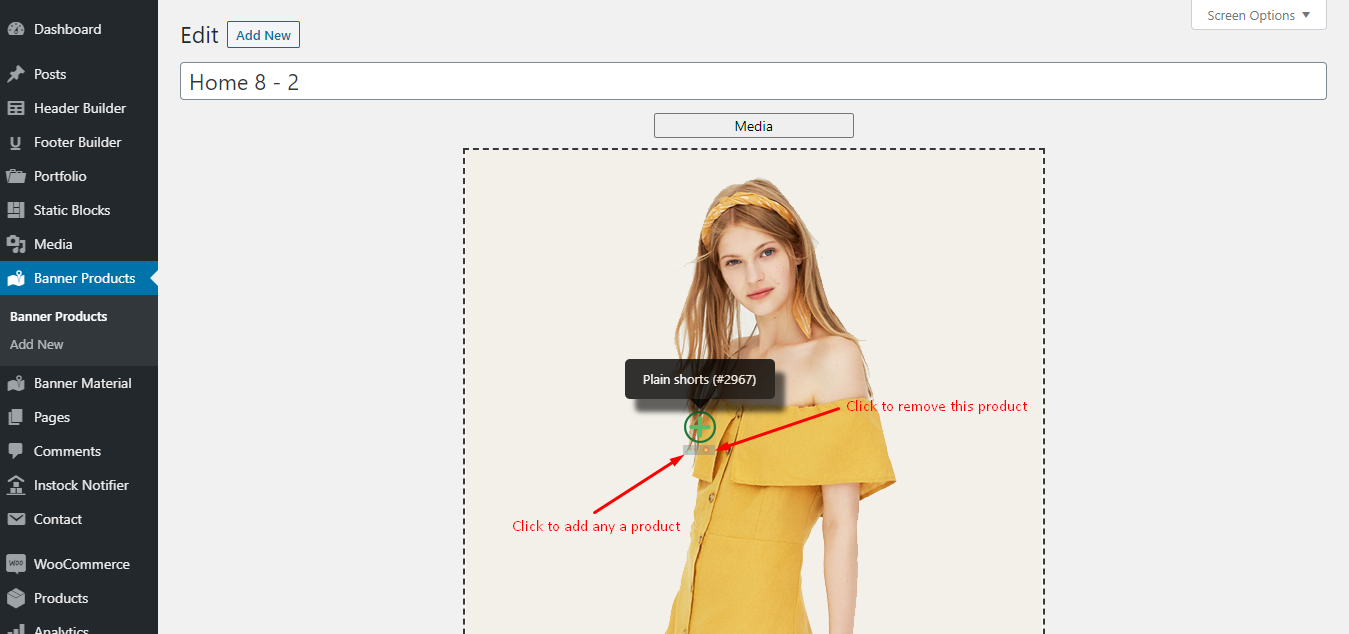
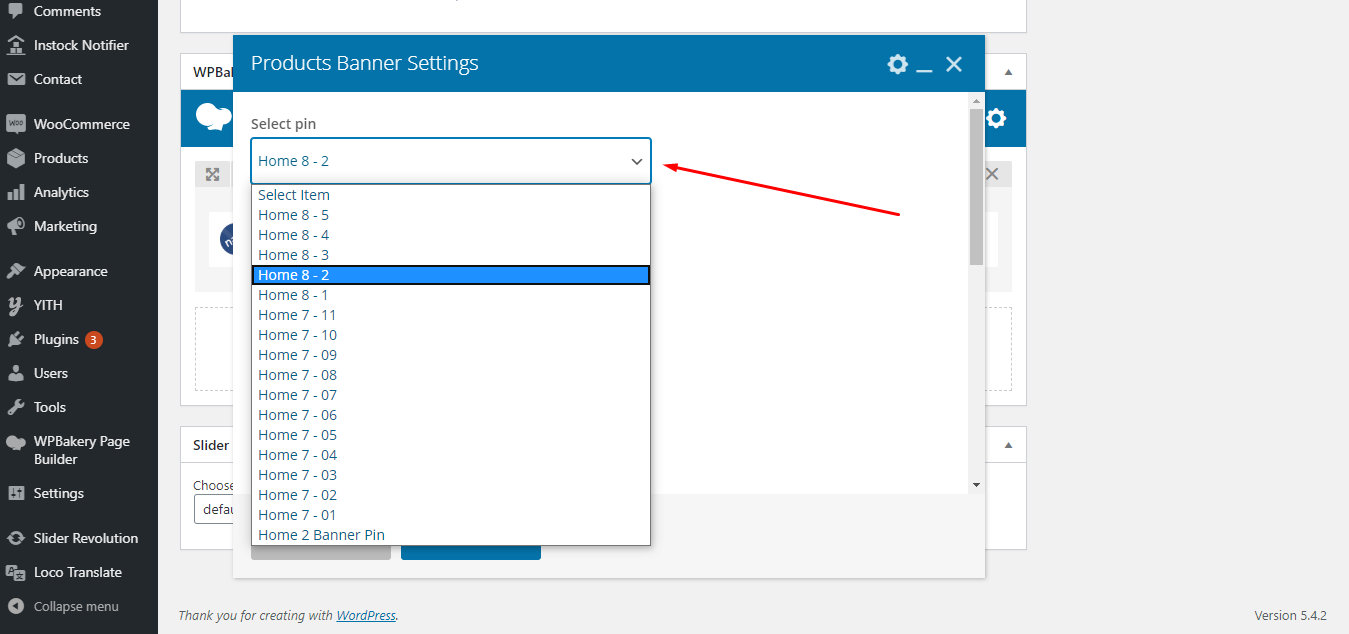
3. Nasa Banner
Allows you to add a banner image and an overlay text. It also allows you to animate the banner on hover action.
Parameter element Settings
- Banner image: Banner Background.
- Banner Height (px): The banner height.
- Link: URL that links when click to the banner.
- Content width (%): The banner text block width.
- Horizontal alignment: The content text block Horizontal alignment. (LEFT / RIGHT / CENTER)
-
Move Horizontal a distance (%):
- Move content text block go to LEFT (if Horizontal alignment is LEFT)
- Move content text block to to RIGHT (if Horizontal alignment is RIGHT)
- Vertical alignment: The content text block Vertical alignment. (TOP / MIDDLE / BOTTOM)
- Text alignment: The content text alignment (LEFT / CENTER / RIGHT)
- Banner Text: The content text block (Support HTML tag)
- Effect banner content: Support animation effect library.
- Effect banner hover. The banner image background effect when mouse hover.
Setting and Managing Products
1. Adding and Managing Products (Default WooCommerce)
- Please view Documentation about Adding and Managing Products here:
https://docs.woocommerce.com/document/managing-products/ - The theme develop with default basic WooCommerce.
2. Insert video link and Custom Badge to product
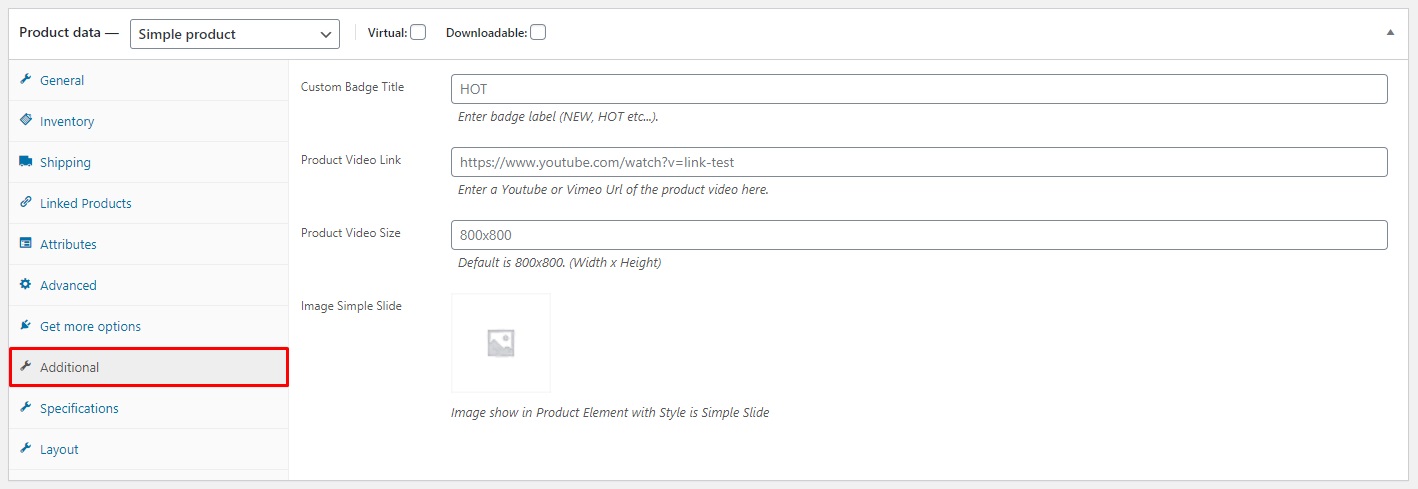
- Go to Products -> Edit product that you want
- Click Additional Tab in the Product Data panel
- Input Custom Badge and video link to Product Video Link field
- Click Update

3. Use the variations products
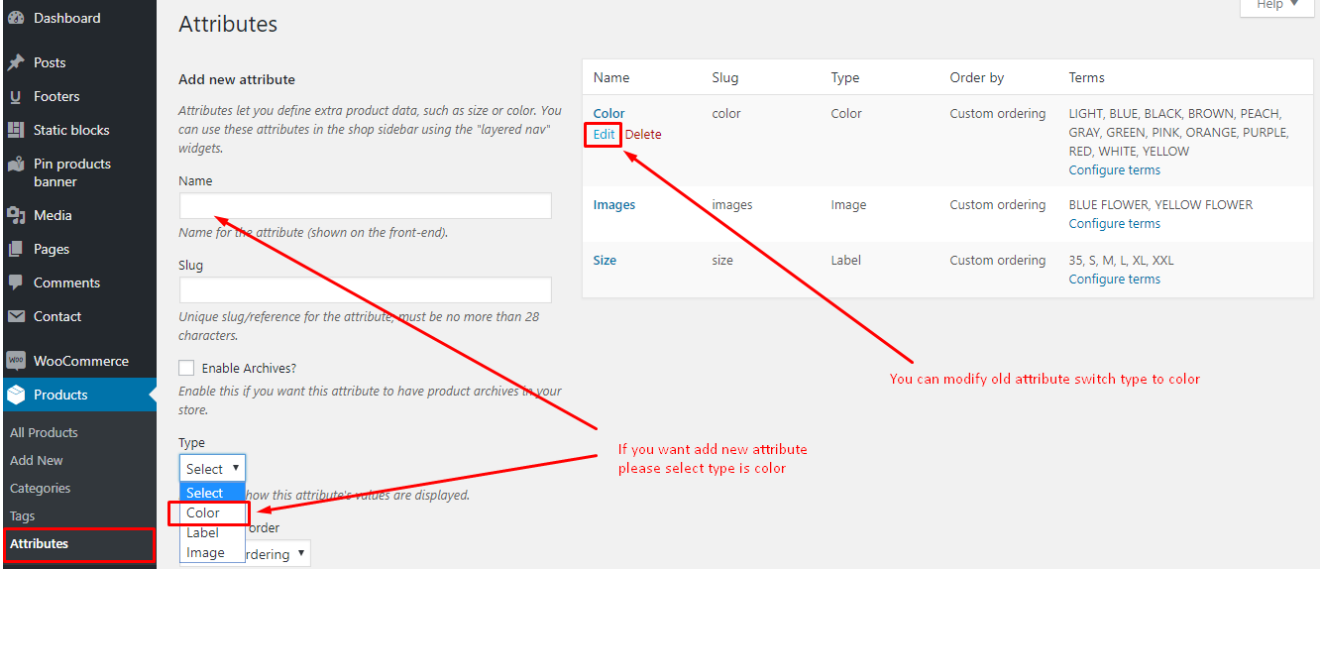
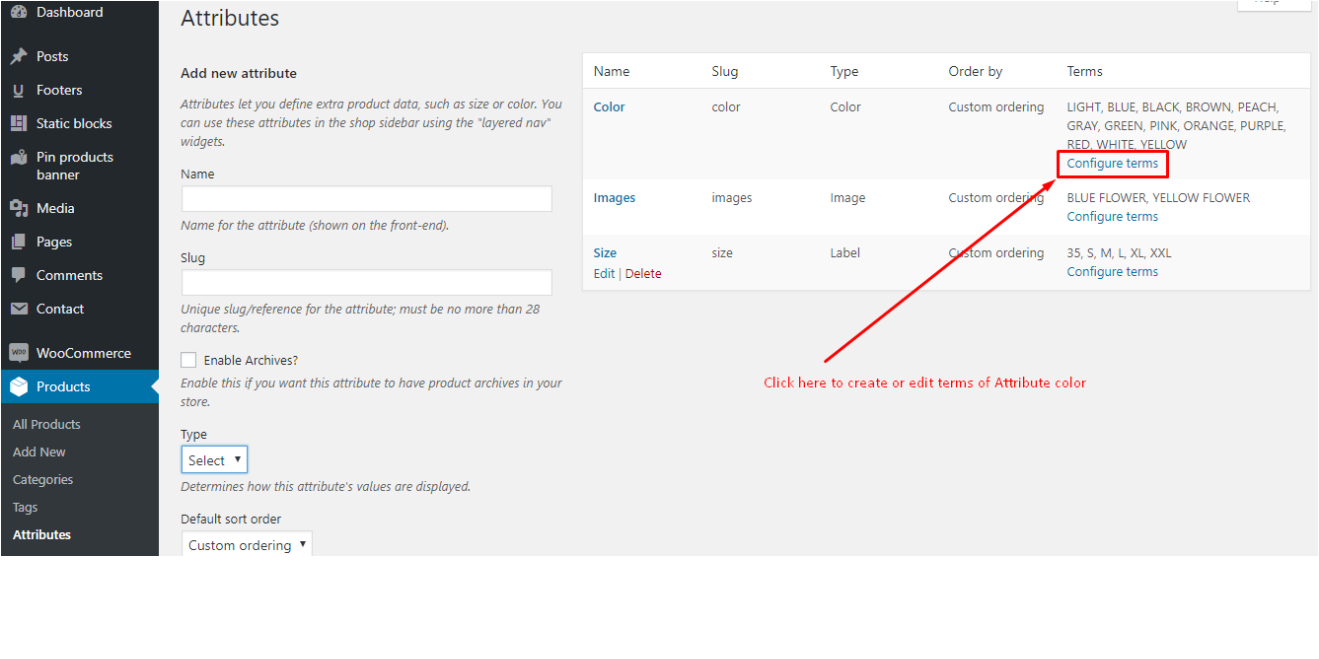
- Navigate Products -> Attributes -> Add New Attribute (Ex: Size)
- Click to Config icon in the attribute row that you created at the right side
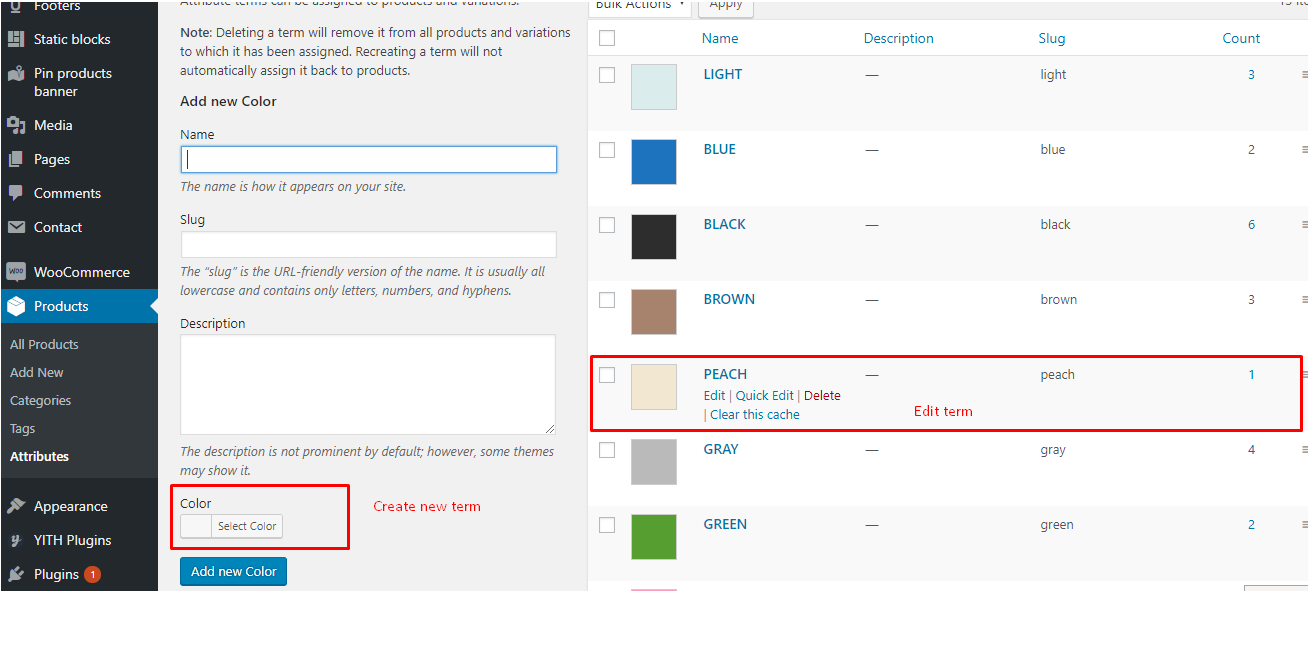
- Add New Size for this. Ex: M, L, XL...
- Navigate Products -> Edit product that you want set attributes
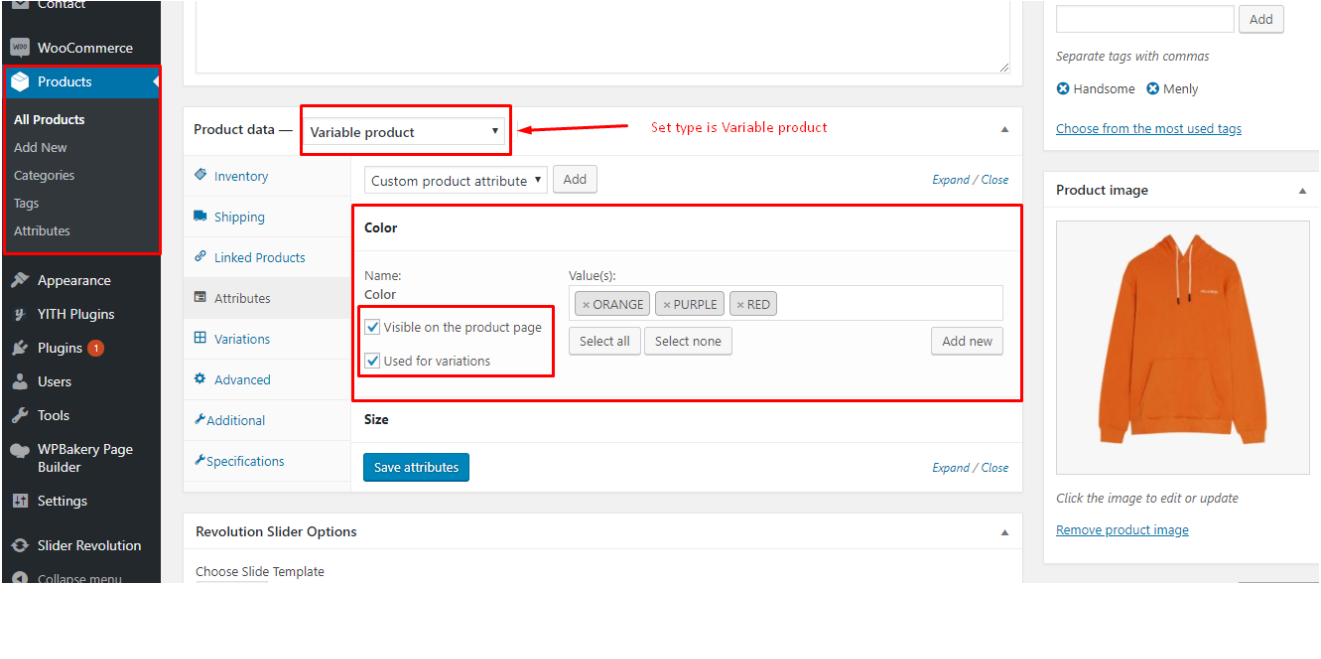
- Set Product Variables at the Product Data
- Select Size from Custom product Attributes -> Click Add
- Click Select All from Value text box. Click Used for variations
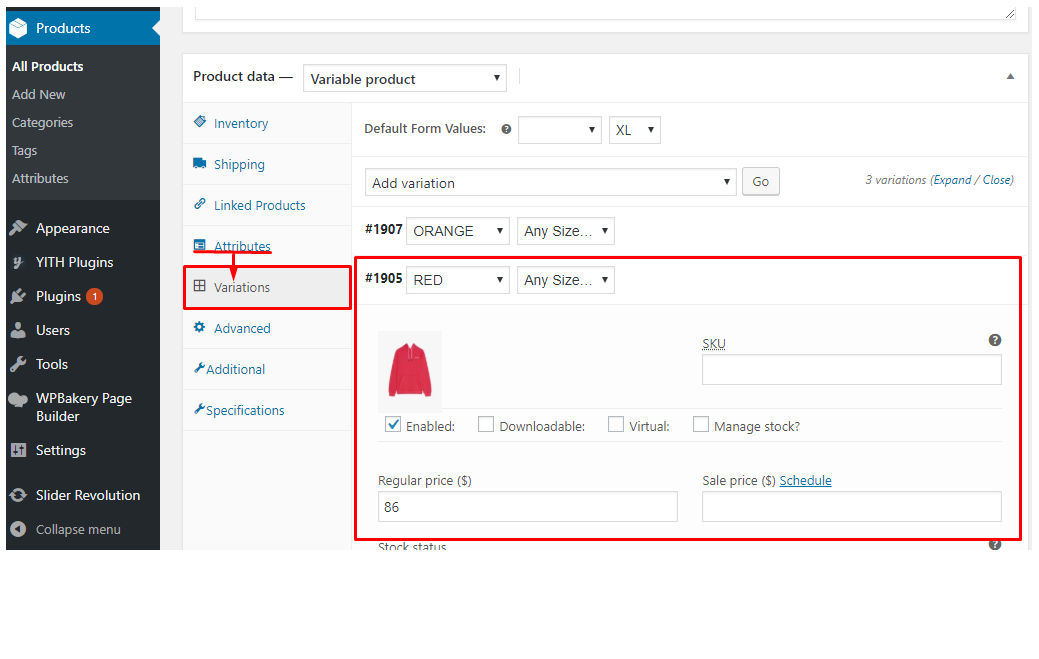
- Select Variations the left menu. Click Go. CLick Expand. Input price. Click Save Changes
- Publish product
4. Setting Color - Size - Image for variation products
Setting Color (Size - Label | Image) attribute for product please work follow images:



Next, set variations for Product variable:


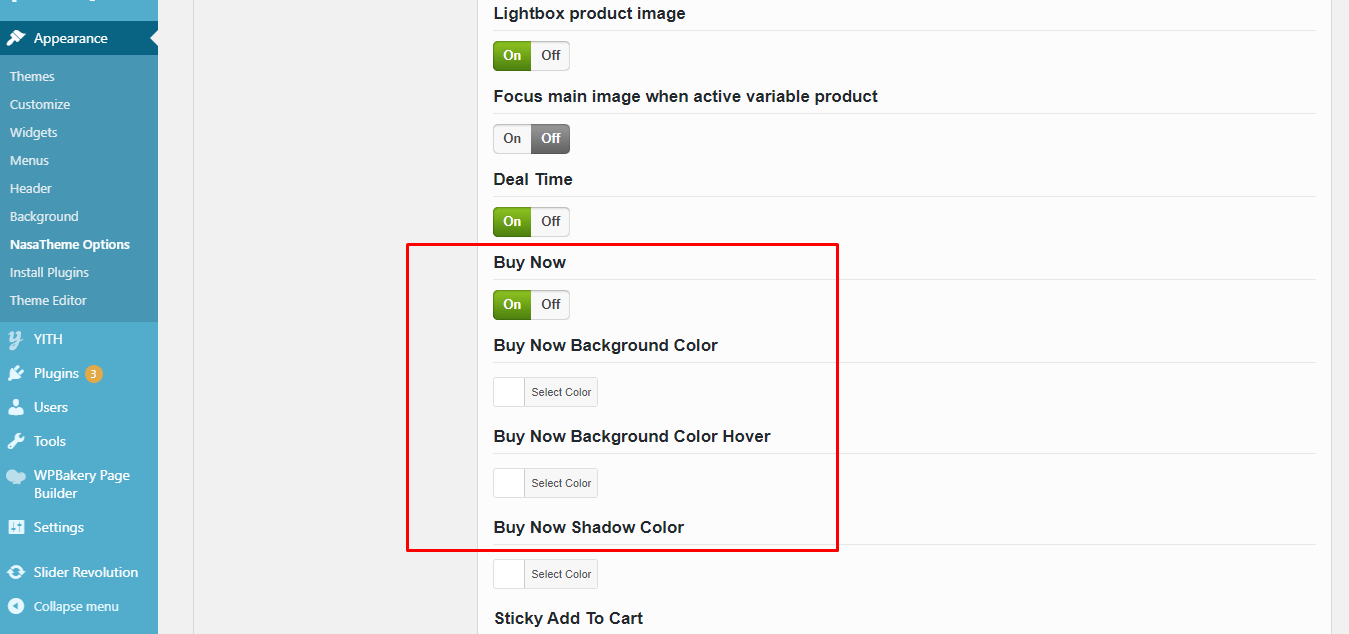
5. Buy Now
Enable Dashboard > Appearance > NasaTheme Options > Single Product PageAnd you can setting Color for it.

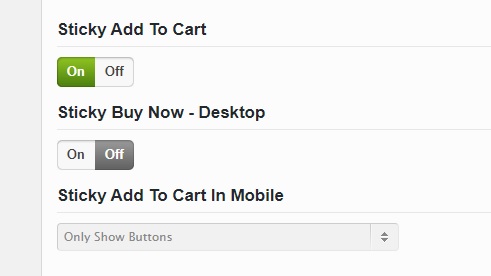
6. Sticky Add To Cart
Enable Dashboard > Appearance > NasaTheme Options > Single Product Page
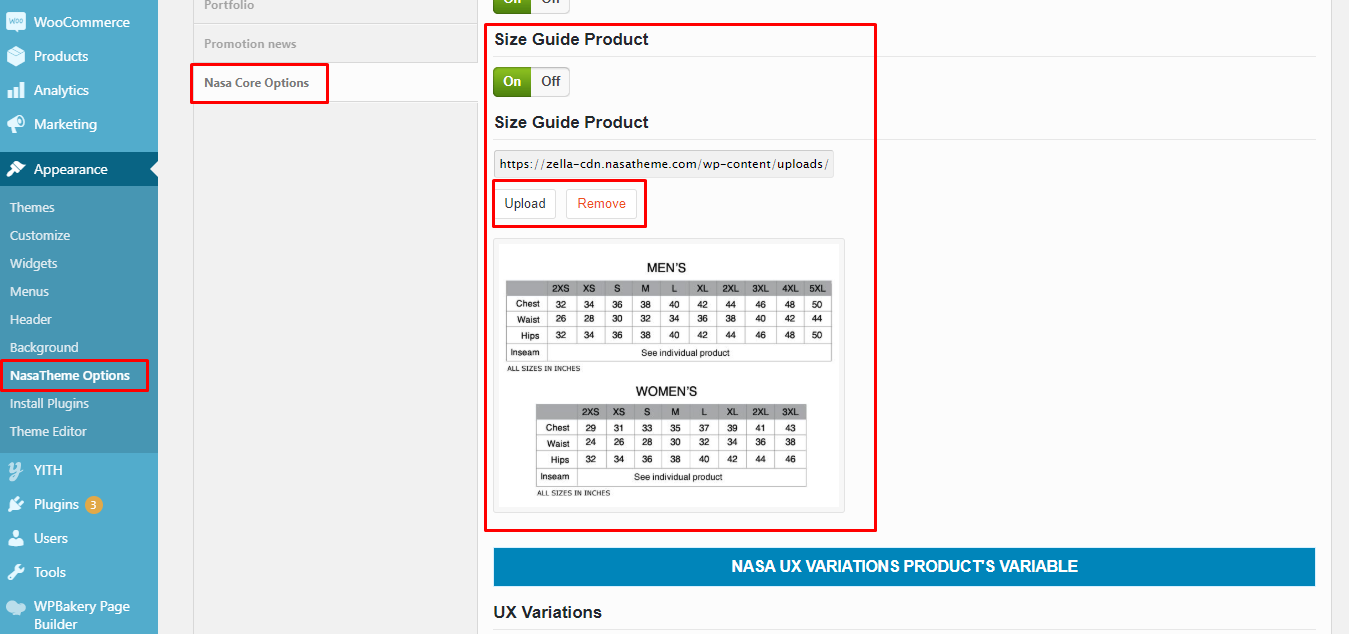
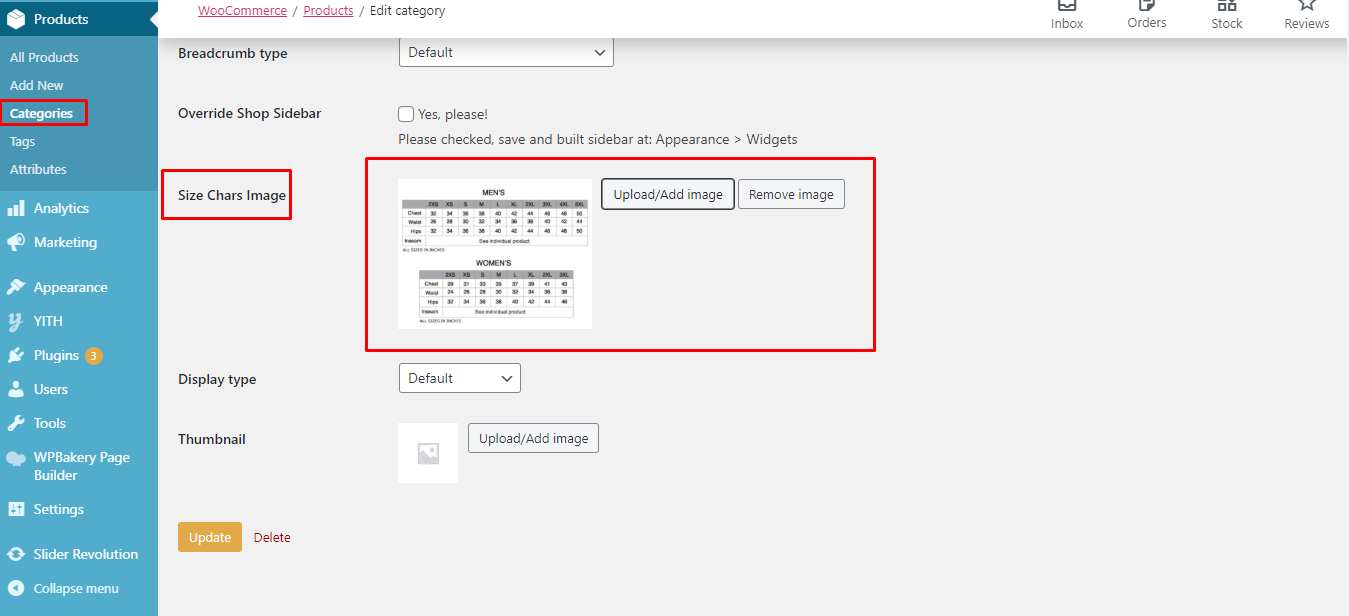
7. Setting Size Guide
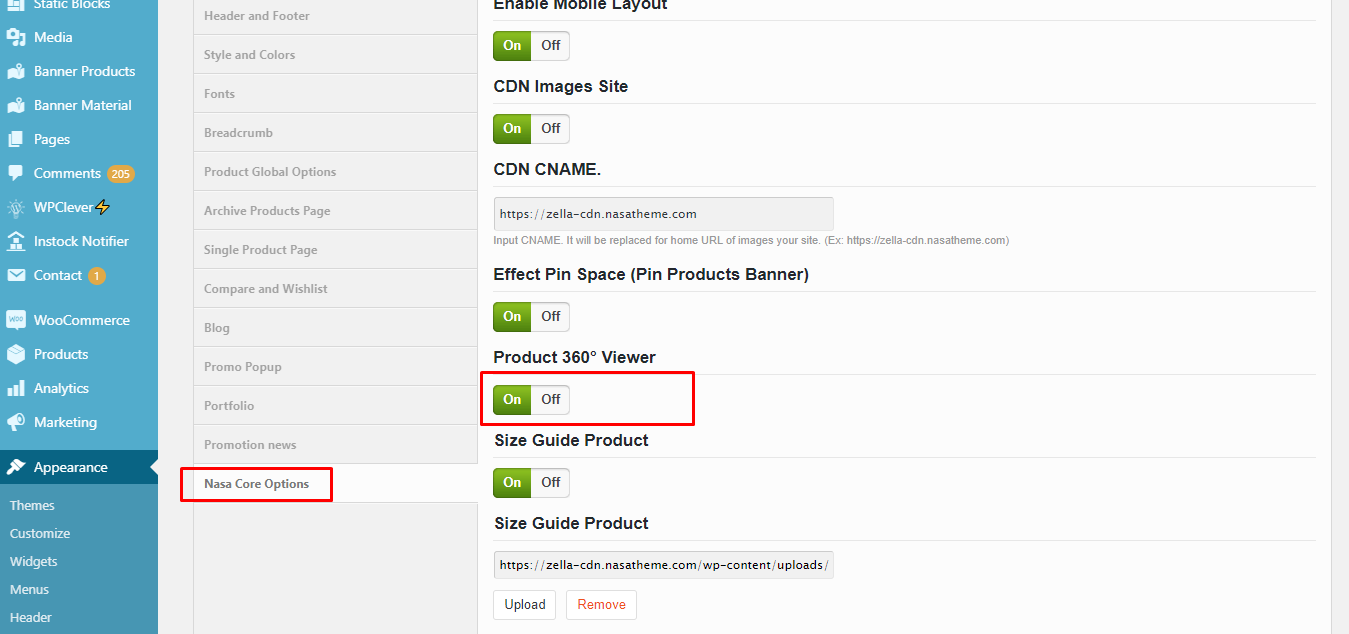
Please Go to Dashboard > Appearance > NasaTheme Options > Nasa Core Options: Set Size Guide Product

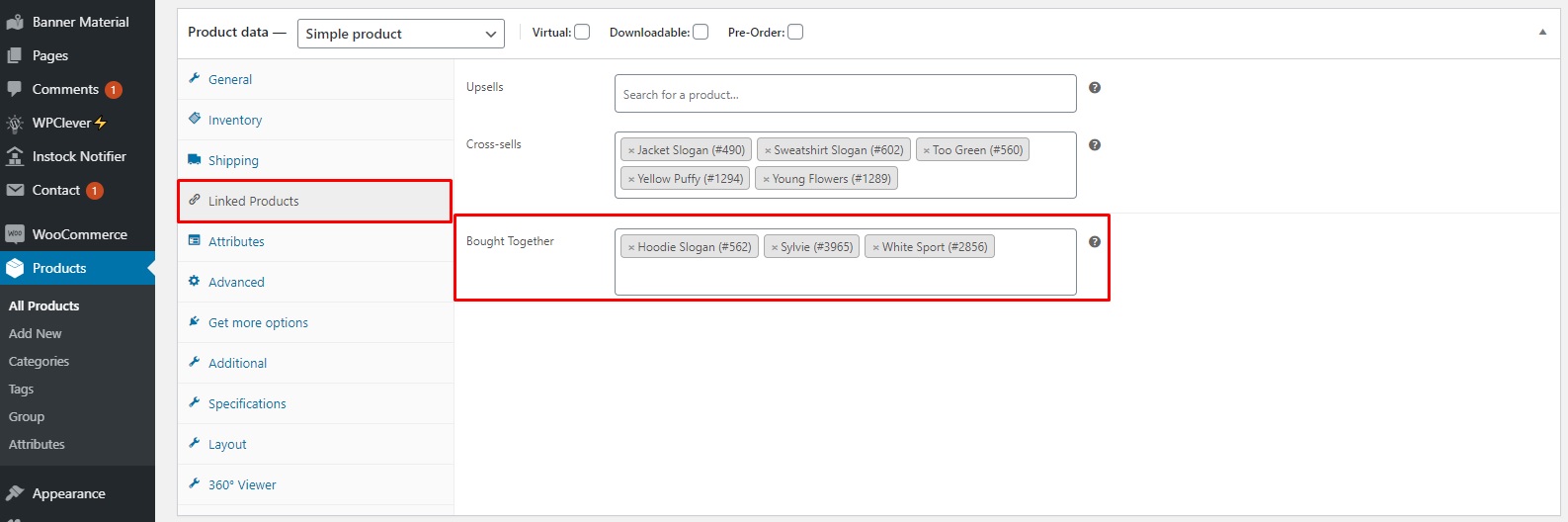
8. Setting Bought Together
Add new or edit product > Tab Linked Products
Note: This feature only support for Simple product and linked with the other Simple products

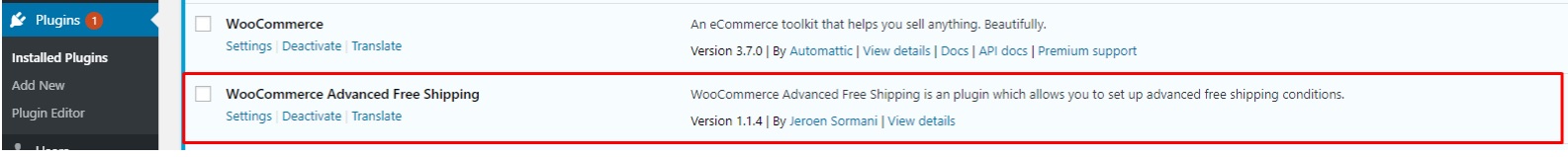
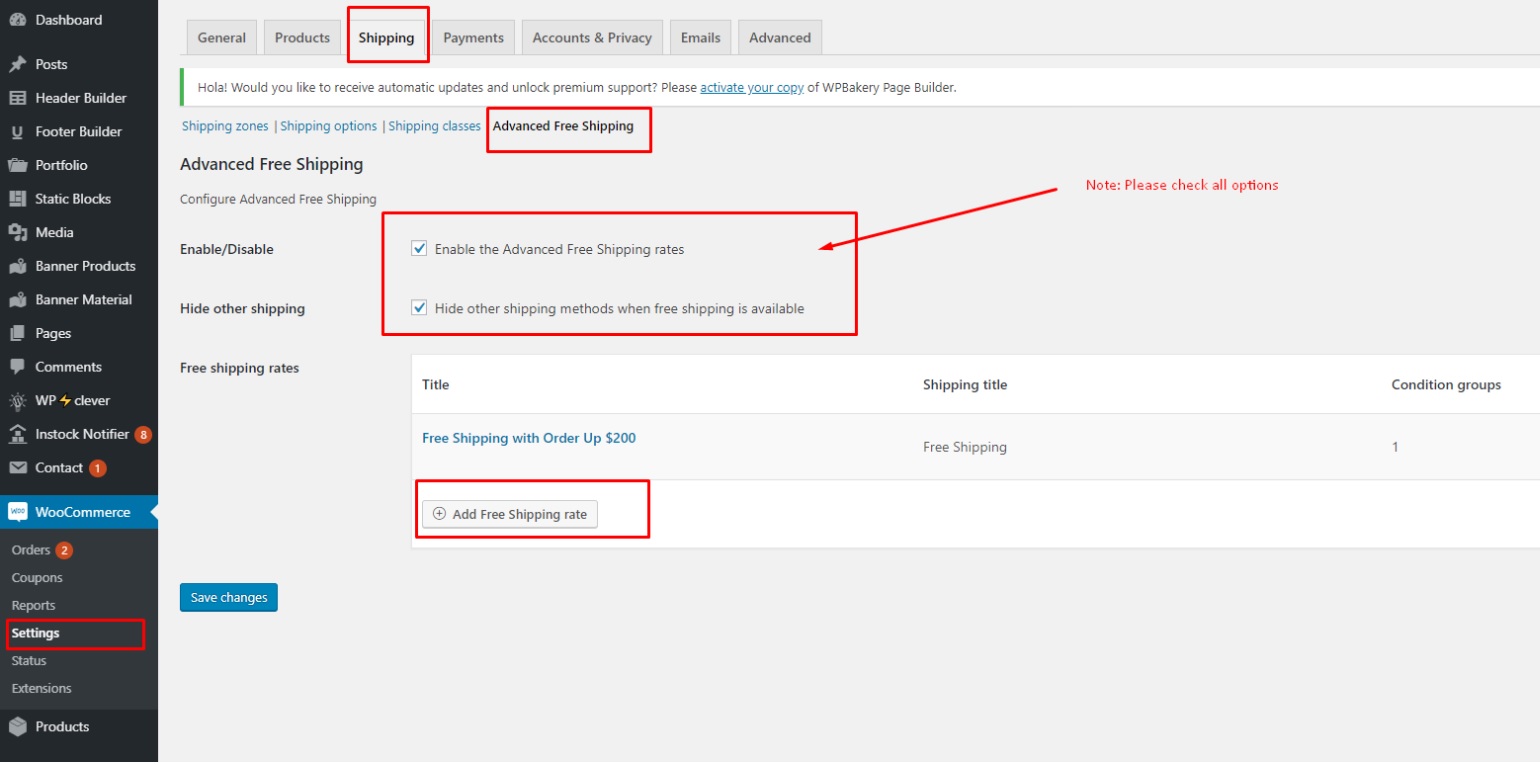
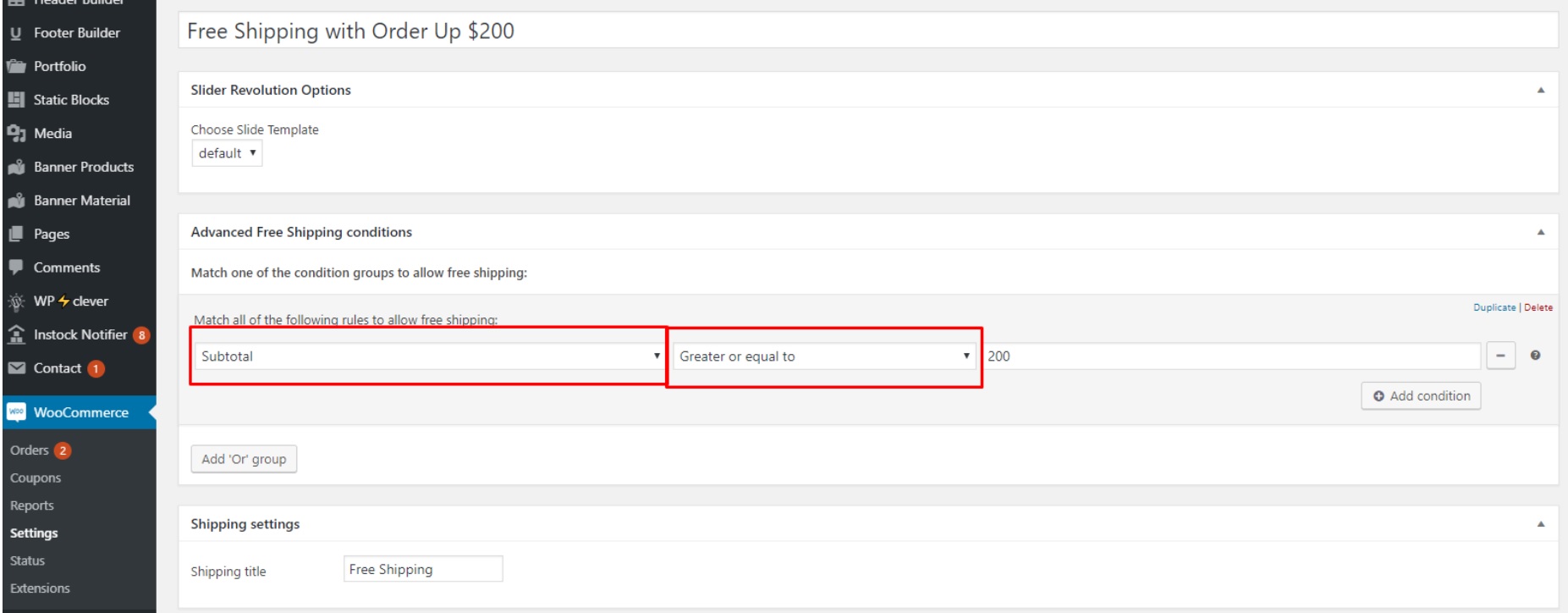
9. Setting Free Shipping
The firstly, you need install plugin WooCommerce Advanced Free Shipping and active it.


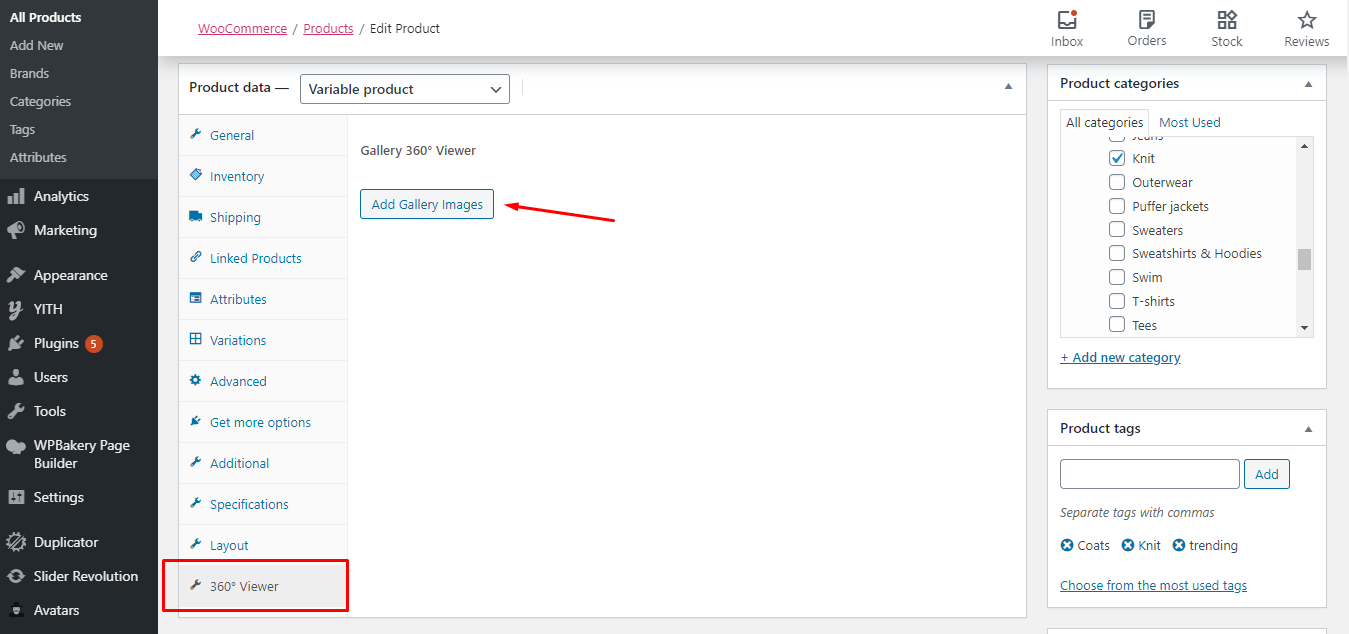
10. Product 360° Viewer
The firstly, you need Enable this feature at Dashboard > Appearance > NasaTheme Options > Nasa Core Options > Product 360° Viewer

Widgets
- Go to Dashboard -> Appearance -> Widgets
- You can see all our widgets, easy to configure by drag and drop Widgets to sidebar.
- Then you can set sidebars to position you want.
- Shop sidebar using in Shop page, category products page, Archive products ..
- Product sidebar using in Single product page.
- Blog sidebar using in Blog page, archive post, Single post page.
Filter by Categories - Variations
AJAX Filter Product by Variation
- Navigate Dashboard > Appearance > Widgets.
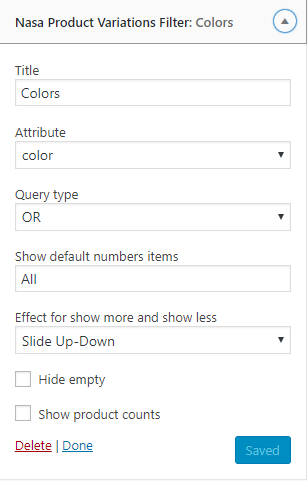
- Drag Nasa Products Variations Filter to the Shop Sidebar
- Click Edit this Widget and set some parameter as bellow:
- Titile: The widget title
- Attribute: Select Color
- Query type: Select OR || AND
- Click Save button to finish

AJAX Filter Product by Categories / How to add icon to the Product Categories
- Navigate Dashboard > Appearance > Widgets.
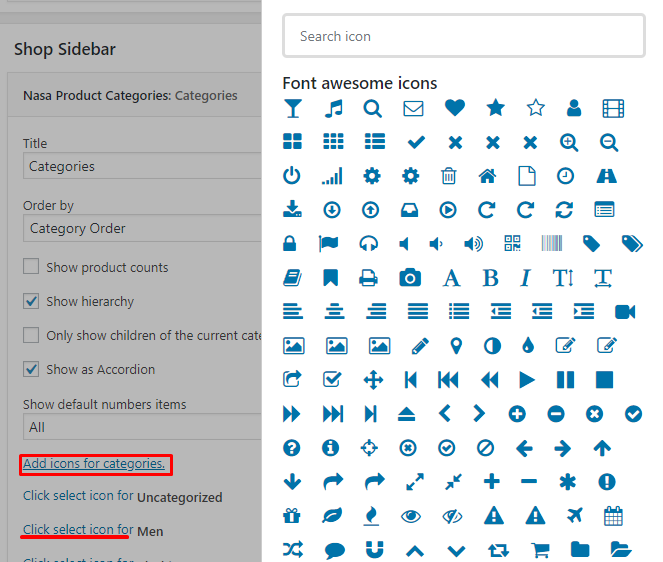
- Drag Nasa Product Categories to the Shop Sidebar widget
- Show hierarchy
- Show as Accordion: Show the Categories list as the Accordion layout.
- Select icon for each Category: Click to "Click select icon for" and choose the icon on the widow right
- Click Save button to finish

NasaTheme Options Panel
Zella featured an amazingly powerful and beautiful NasaTheme Options where you can find all the theme settings. It is as easy to use as it gets and offers several different options fields and input types which help to set the right option value.
How to use theme admin panel?
Go to Apperance > NasaTheme Options
-
Tab General Manage general setting like site layout, site background image for boxed layout
-
Tab Logo and Favicon Manage setting like your logo and favicon
-
Tab Header and Footer Manage Header and Footer options
-
Tab Style & Colors Customize the colors theme appearance
-
Tab Fonts Setting font family for your site.
-
Tab Breadcrumb Setting global Breadcrumb your site.
-
Tab Product Global Options Manage Product global options
-
Tab Product Category Page Manage Products archive page options
-
Tab Product Detail Manage Single product page options
-
Tab Product Compare Manage Compare product options
-
Tab Promo Popup Manage News letter popup
-
Tab Blog Manage Blog page
-
Tab Portfolio Manage Portfolio page
-
Tab Nasa-Core option Manage options for shortcode, other in Nasa-Core plugin

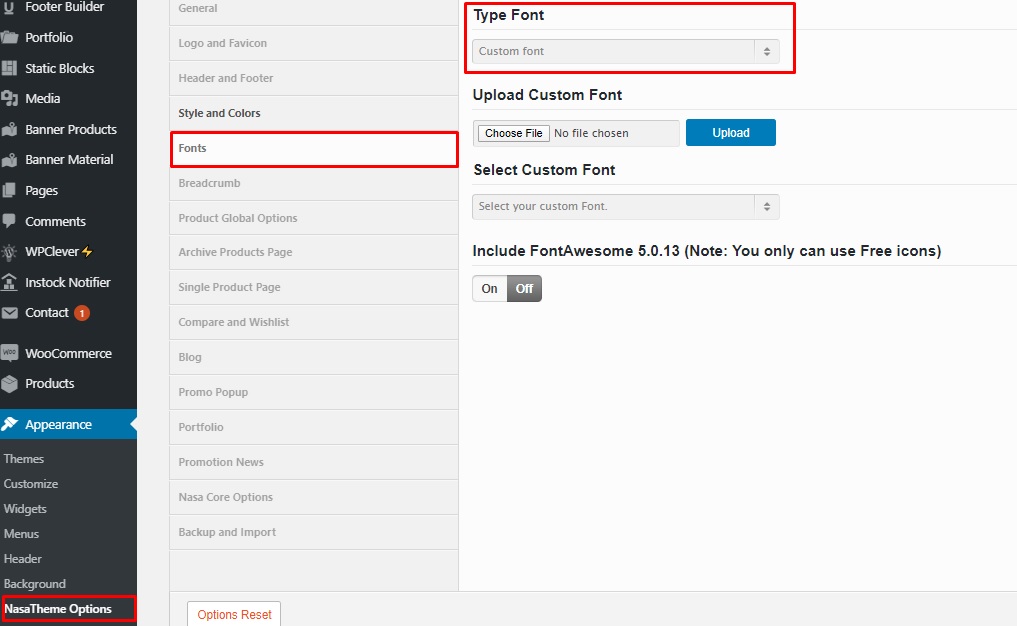
Upload And Use Your Custom Font

How to upload your custom font:
You can create with as this format:
folder: name => your_custom_font_name
in folder => create file: your_custom_font_name.css and all files fonts (ttf, eot, woff, ...)
in file: your_custom_font_name.css => call link to fonts file:
This is ex about fonts of us get at here.
Please see the detailed instructions : here
Nasa Instagram Feed
Import Slides
- Navigate Dashboard > Slider Revolution > Click Import Slider.
- Zip files get from: / Your download package / revsliders /
Translations
The theme is ready to translate by using the po file. If you want to build a multilingual site, you need to use WPML plugin. Our theme does not include the WPML plugin. It only is compatible with the WPML plugin. You have to buy a license for this plugin.
1. Using Po File
There are 2 ways to create and edit the po file
- Use the Poedit software and refer this document
- Use the translation plugins, such as Loco Translate plugin
- You have to generate the mo file after translating
- You already set your language. Go to Settings > General and check Site Language option
2. Using WPML
In this section, you will know how to build a multilingual website by using the WPML plugin. All the information needs to get started and use it is on the WPML.org page.
Below are some reference links:
Installing and Setting Up the WPML plugin
You need to install a recent version of WPML, including the String Translation, Translation Management and CMS Navigation modules. After installing these plugins, you set up Languages from WPML > Languages and translate your content.
Translating Pages and Posts
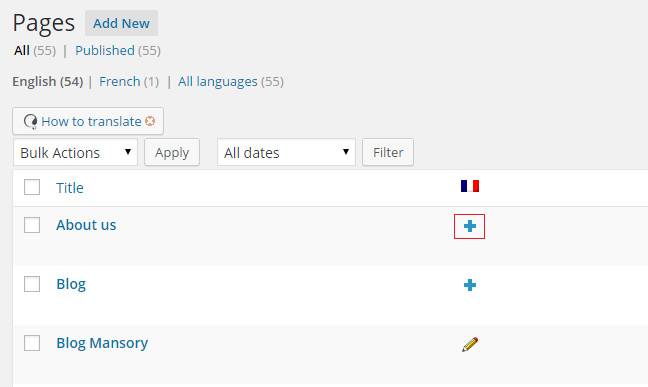
Go to All Pages and pick a page for translation. Click on the plus icon. If the page is already translated, the plus icon will be replaced with a pen icon.

WPML actually creates a new WordPress page, linked to the original one. In this new page, you can add new content as you normally do. You can also keep the original content, just translate into the new language.
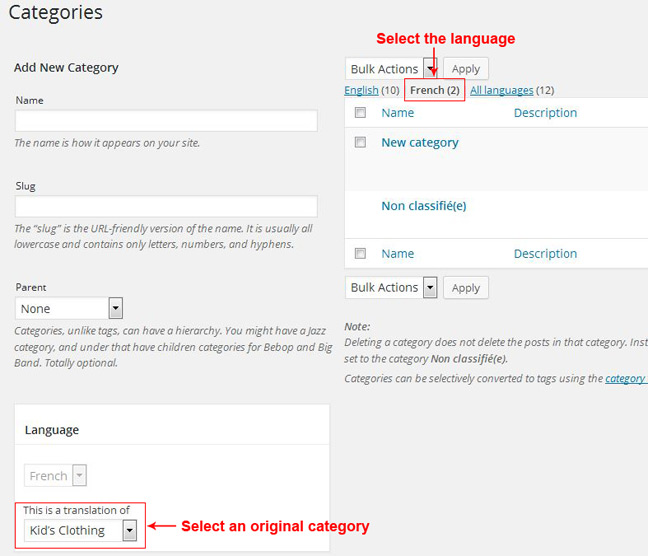
Translating Categories
To translate a category, click on the language which you want to translate it and then add a new category. Make sure the new category is linked to an original category.

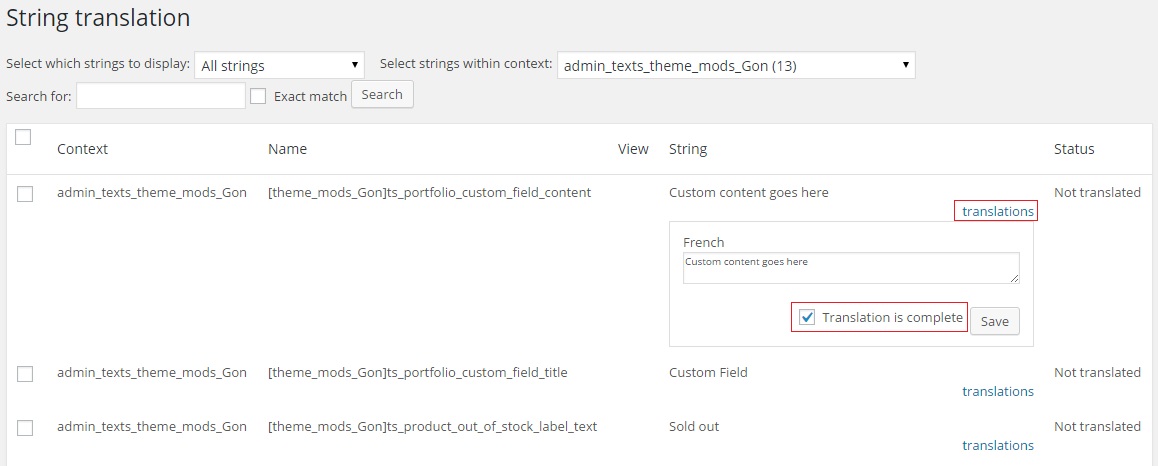
Translating Menus
You go to WPML > String Translation. Find the text in the list and translate it. Please make sure you check the Translation is complete checkbox after translating.

Sometimes, some texts are not translated. First, you need to go to WPML > Theme and Plugins localization. You click on the Scan the theme for strings button. Then, you go back to the String Translation page and find those texts.
Updating Theme
How to Updating the Theme
To update the theme, You can use 1 of 2 ways:* Manual use FTP update: ========================= */
Follow the steps below to manually update the theme:
Step 1 Backup theme-folder on your server
Step 2 Download the new theme package from ThemeForest. You have to log into your ThemeForest account and navigate to the Downloads tab. You find the theme in your purchased themes list
Go to https://themeforest.net/downloads
Step 3 Unzip theme package
Step 4 You can delete the current theme. Don't worry about this. Your data will be not lost.
Step 5 Copy override theme folder to theme directory on your server
* Auto Update: ==================================== */
you need install plugin Envato Market to auto-update theme when releasing a new version.
Please view doc and download plugin Envato Market here:
https://envato.com/market-plugin/
P/S: Updating this theme will not lose any customizations you have made if you are using child-theme and all custom work in child-theme
After Updated complete theme, please go to Dashboard - Appearance - Install Plugins to update all required plugins.
How to?
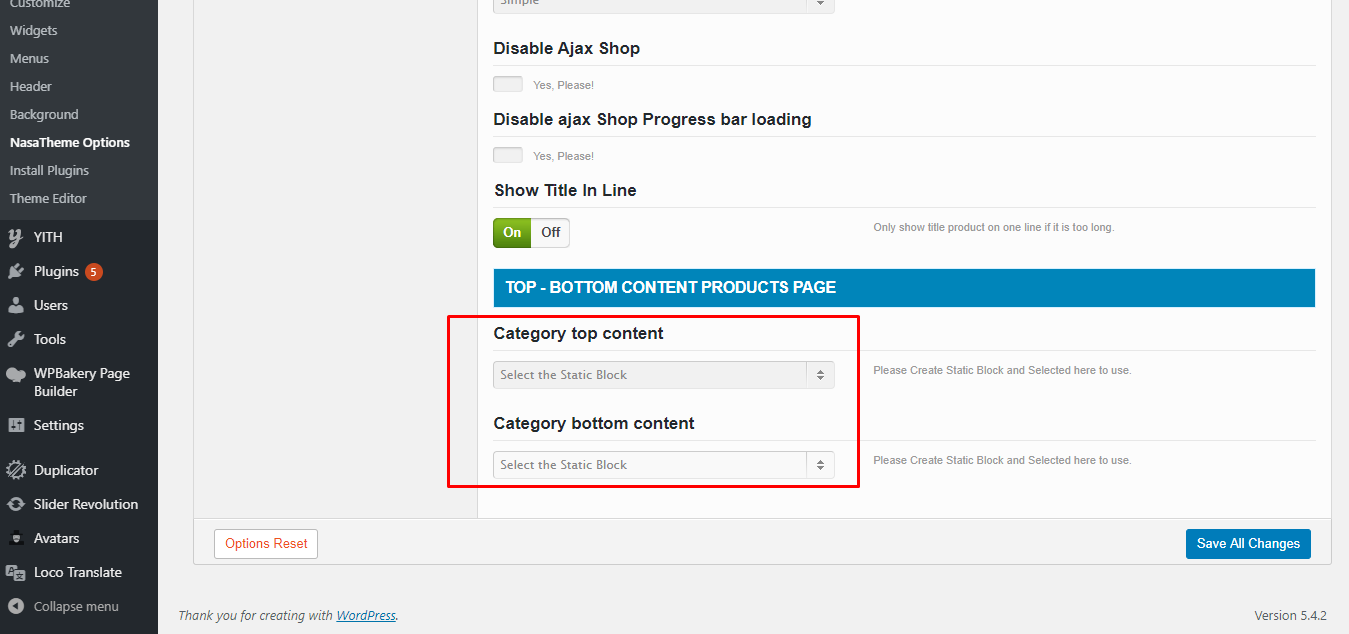
1. How to add the Custom content to the Shop page
Go to the Appreance -> NasaTheme Options -> Archive Products Pages -> TOP BOTTOM CONTENT PRODUCTS PAGE

2. How to edit Contact Form or Newsletter form
- Go to Forms -> Click Edit Contact Us form
- Click Field Settings. Click to the dropdown field that you want edit
- After Edit. Click Save All Settings
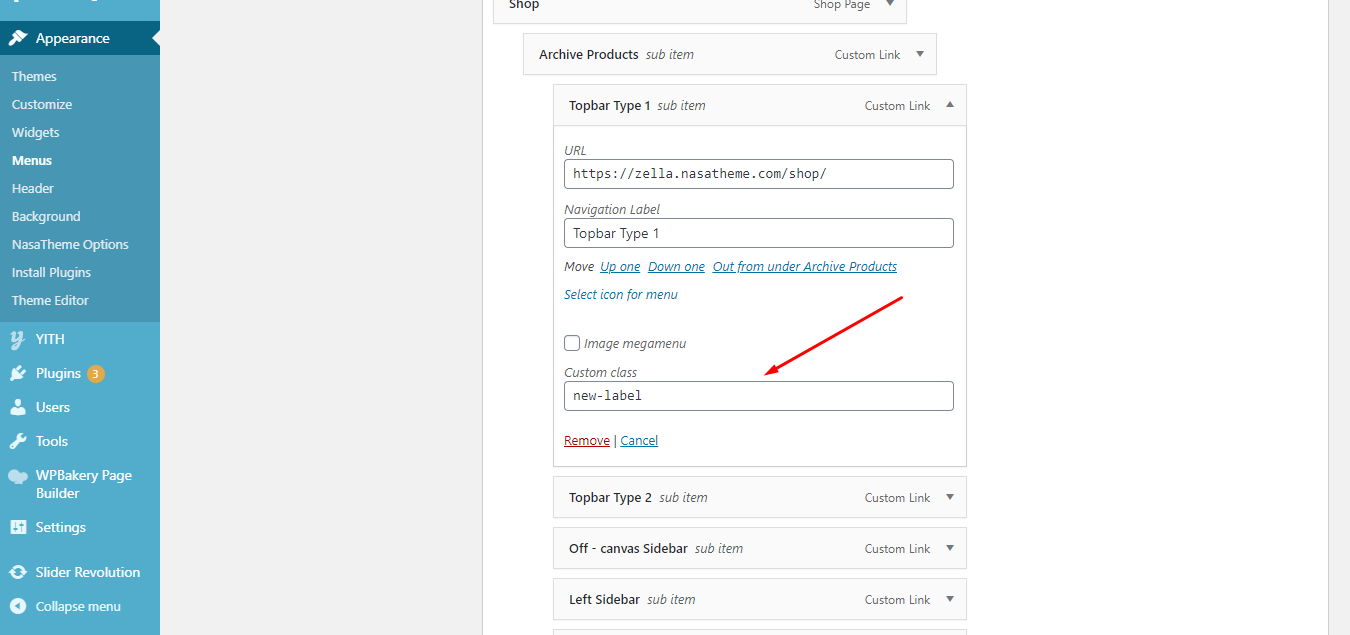
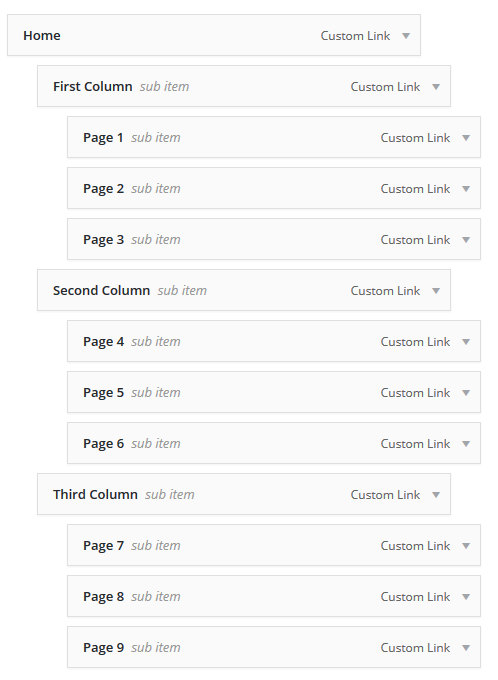
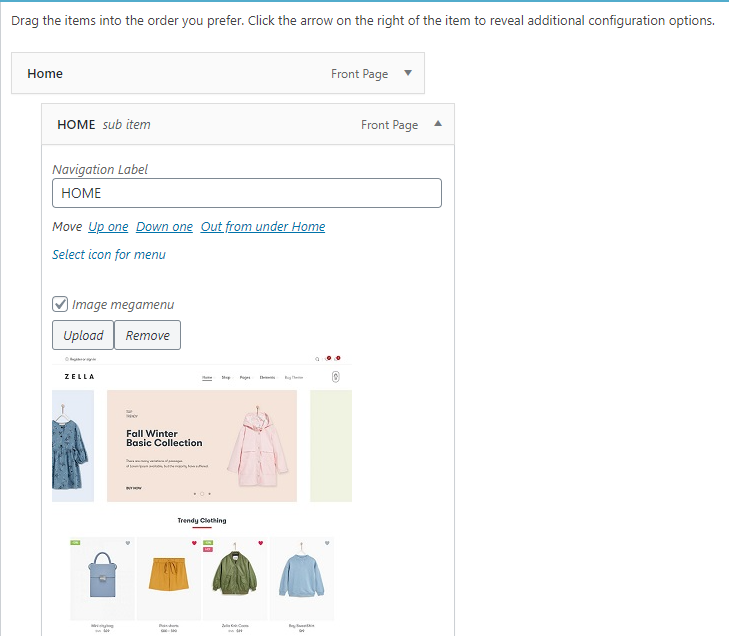
3. How to insert new label or sale label to the mega menu
- Navigate Dashboard -> Menus -> Open mega menu sub item.
- Input to the CSS Classes (optional)
- "new-label" forNEW
- "sale-label" forSALE
- "hot-label" for HOT

Additional questions & support
Didn't find necessary information in our documentation?
We aim to help our clients if they have any unresolved difficulties.
For this reason, if you still have questions we will be happy to answer them. Please open your support ticket at https://support.nasatheme.com or contact us via email: nasathemes@gmail.com
Thank you for purchasing the Zella Theme!
© Nasatheme.com. All Rights Reserved.







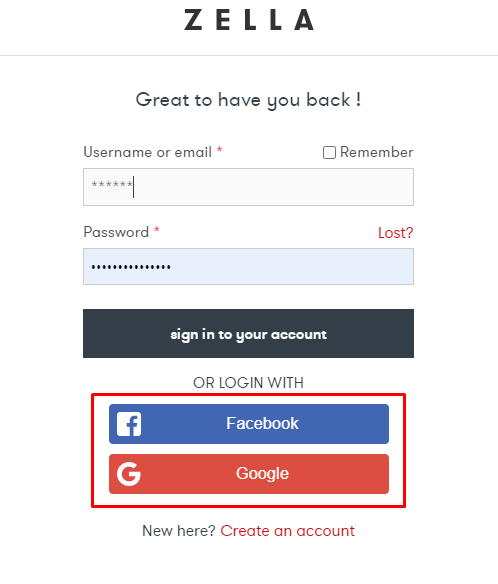
Social Network Login

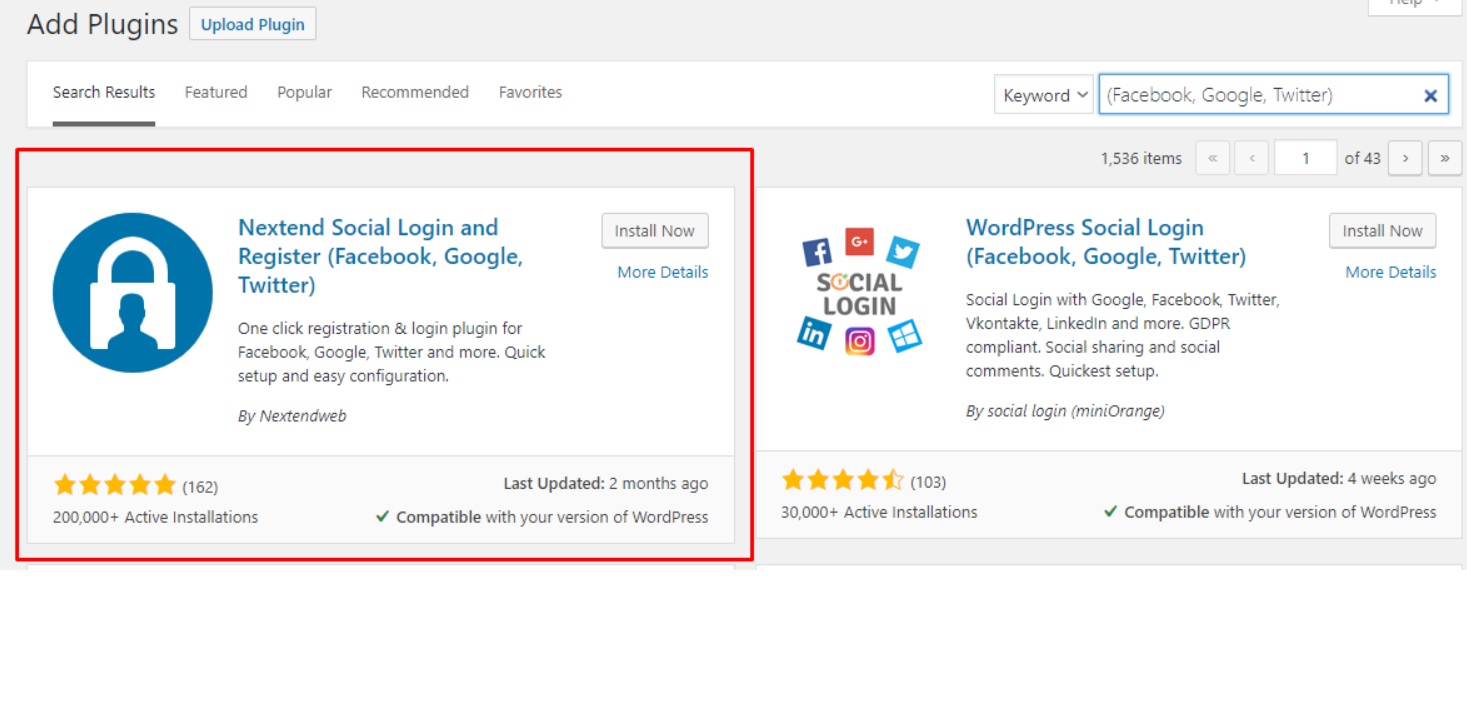
Please follow these stepsStep 1 Please install plugin Nextend Social Login and Register (Facebook, Google, Twitter) on your site:

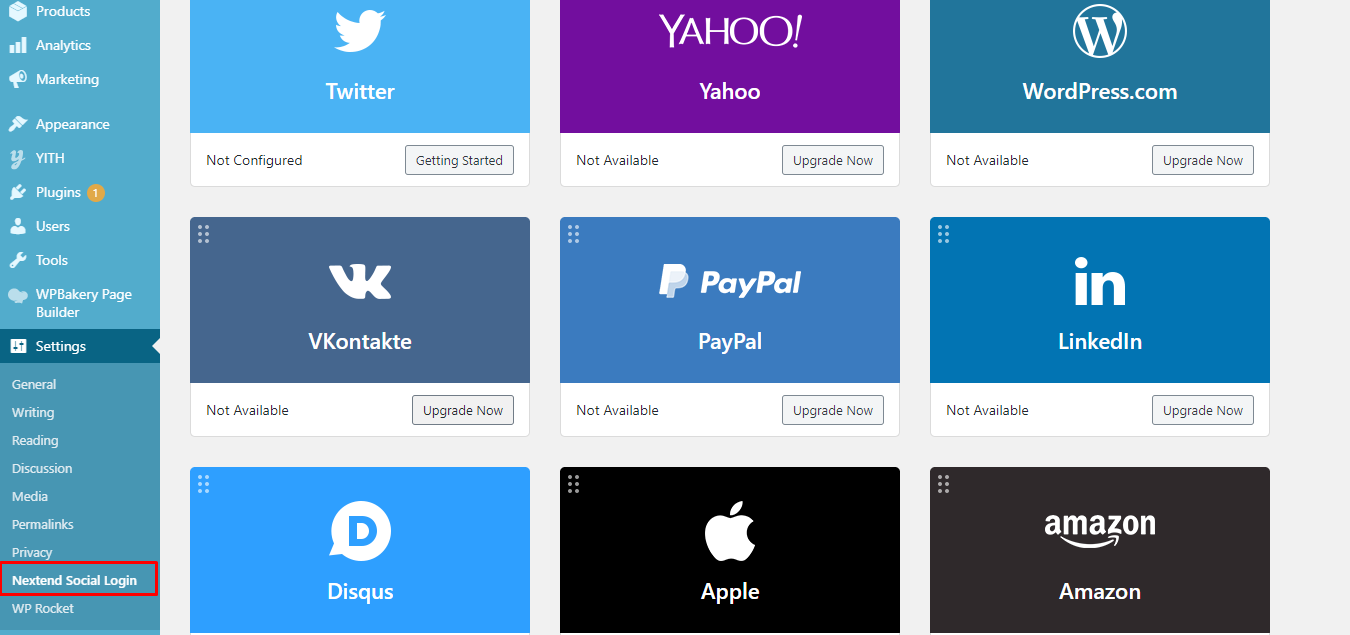
Step 2 From Dashboard > Settings > Nextend Social Login
Step 3 Getting started: